推荐一个代码生成并动态展示系统
开发过程中,一直想找一个能代码生成的功能,但网上找的都比较简单,并不如我意;
为此自己动手开发一个系统,效果如下:
演示地址:http://www.5180it.com/login 账号:guest 密码:123456
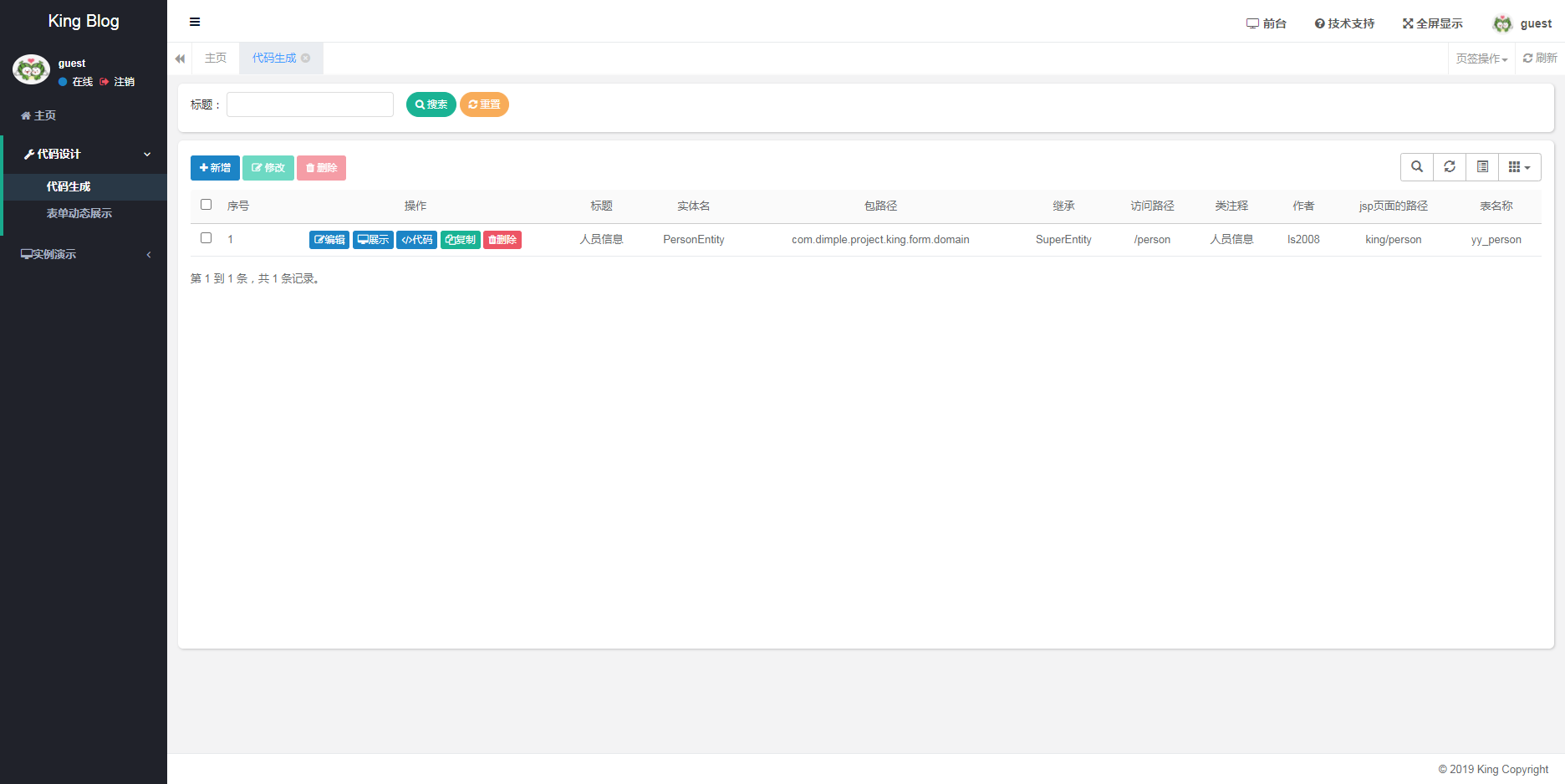
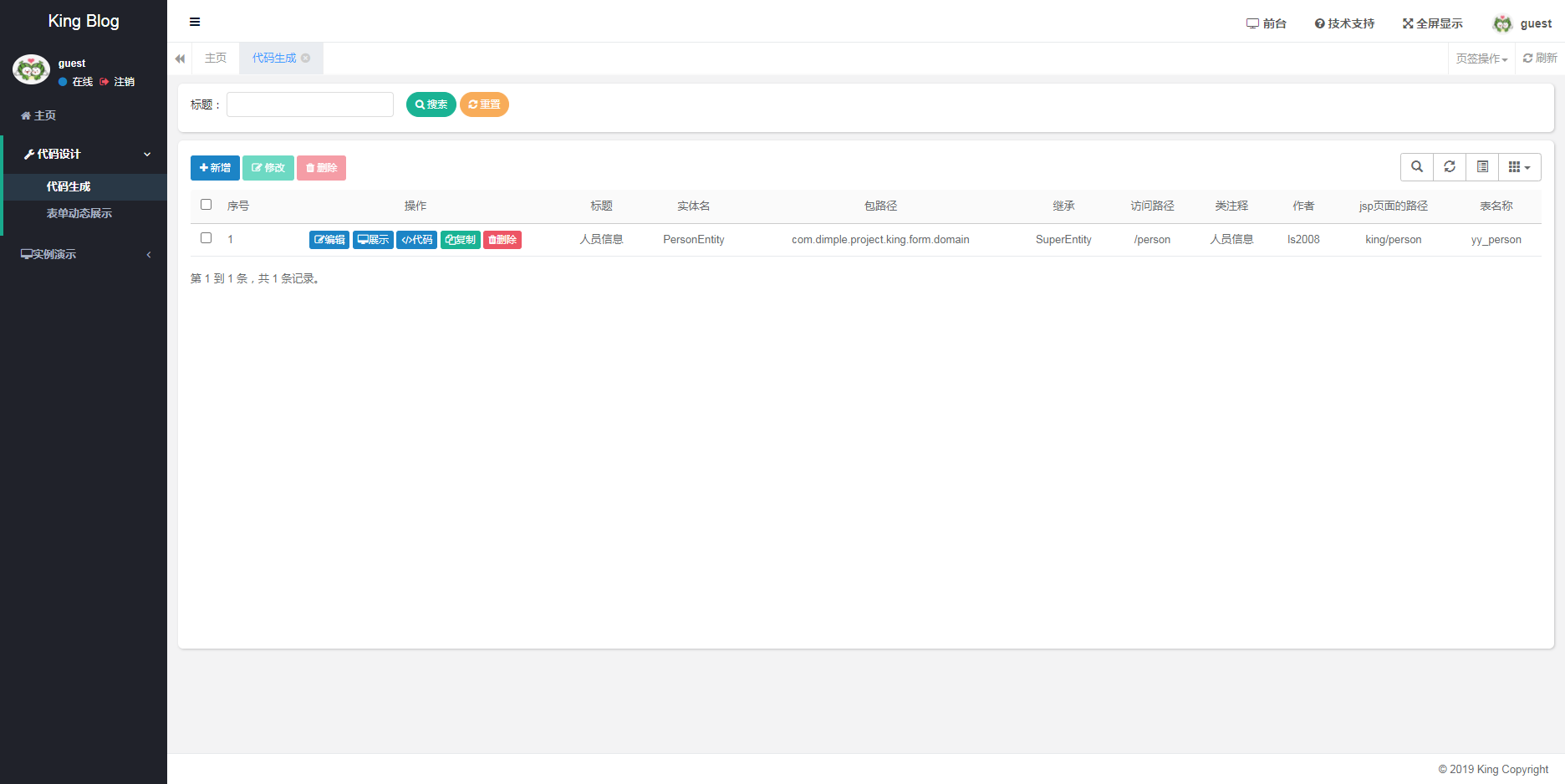
登录左侧菜单“代码生成”

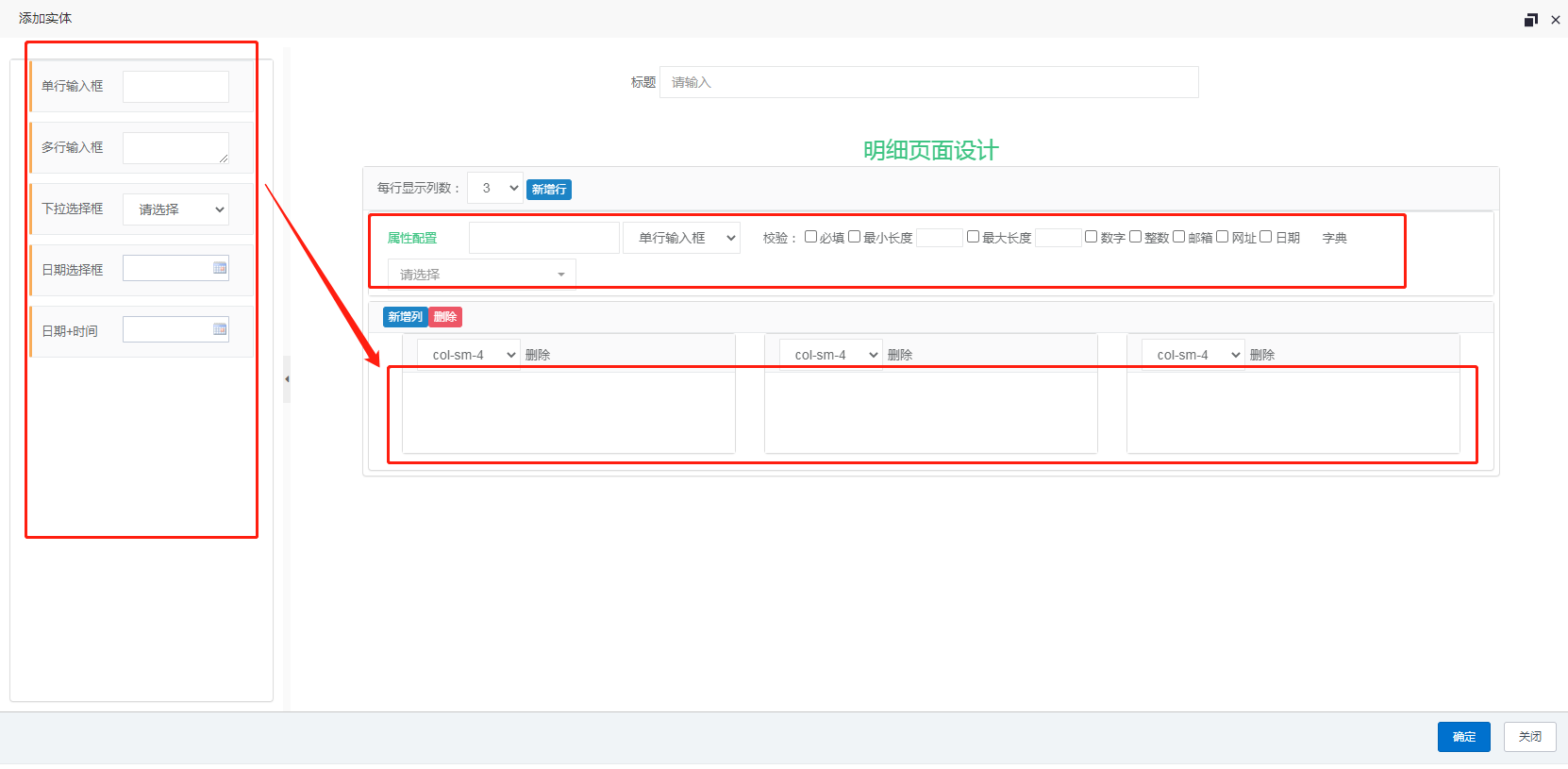
点击“新增”进入添加页面
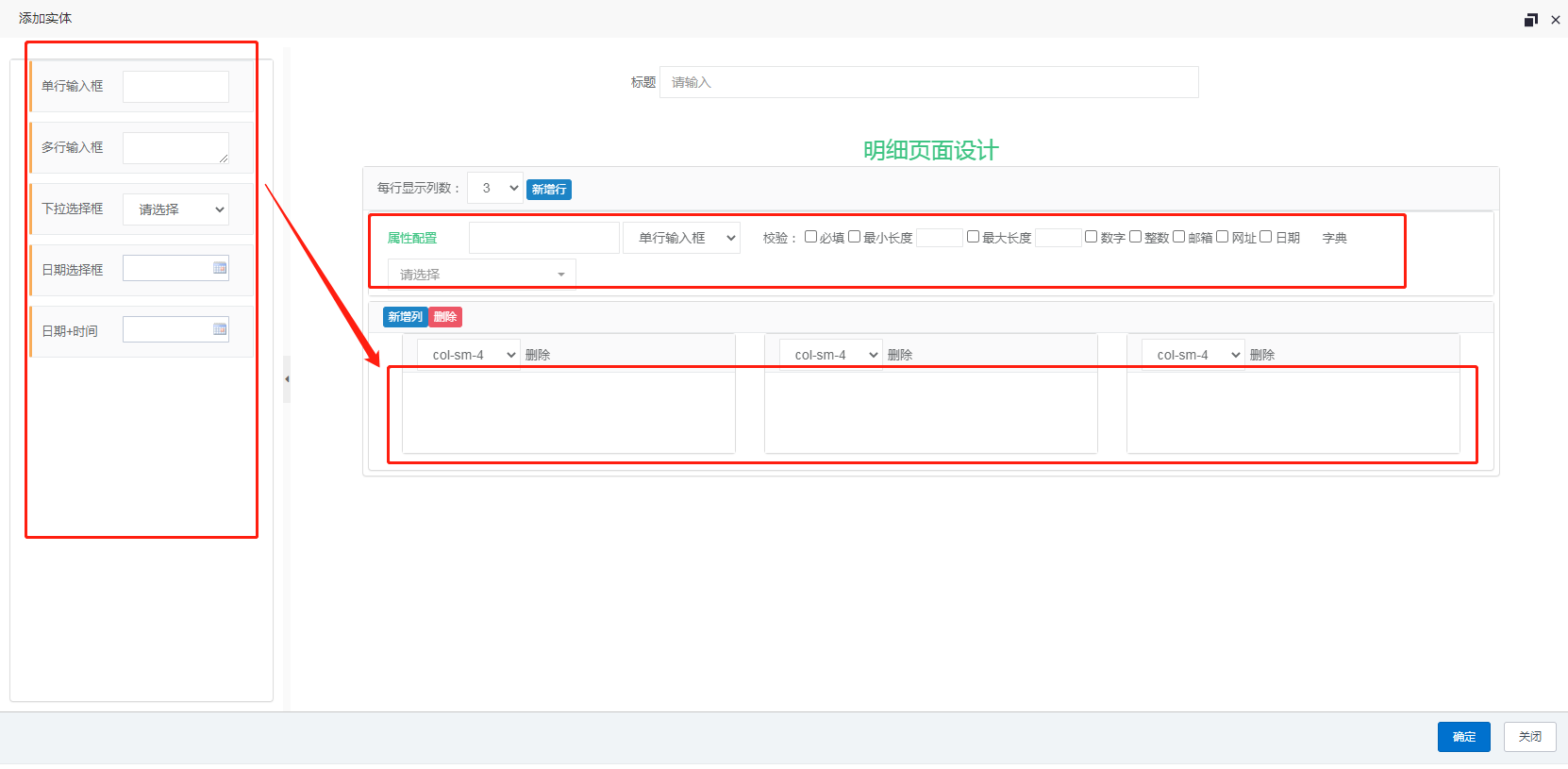
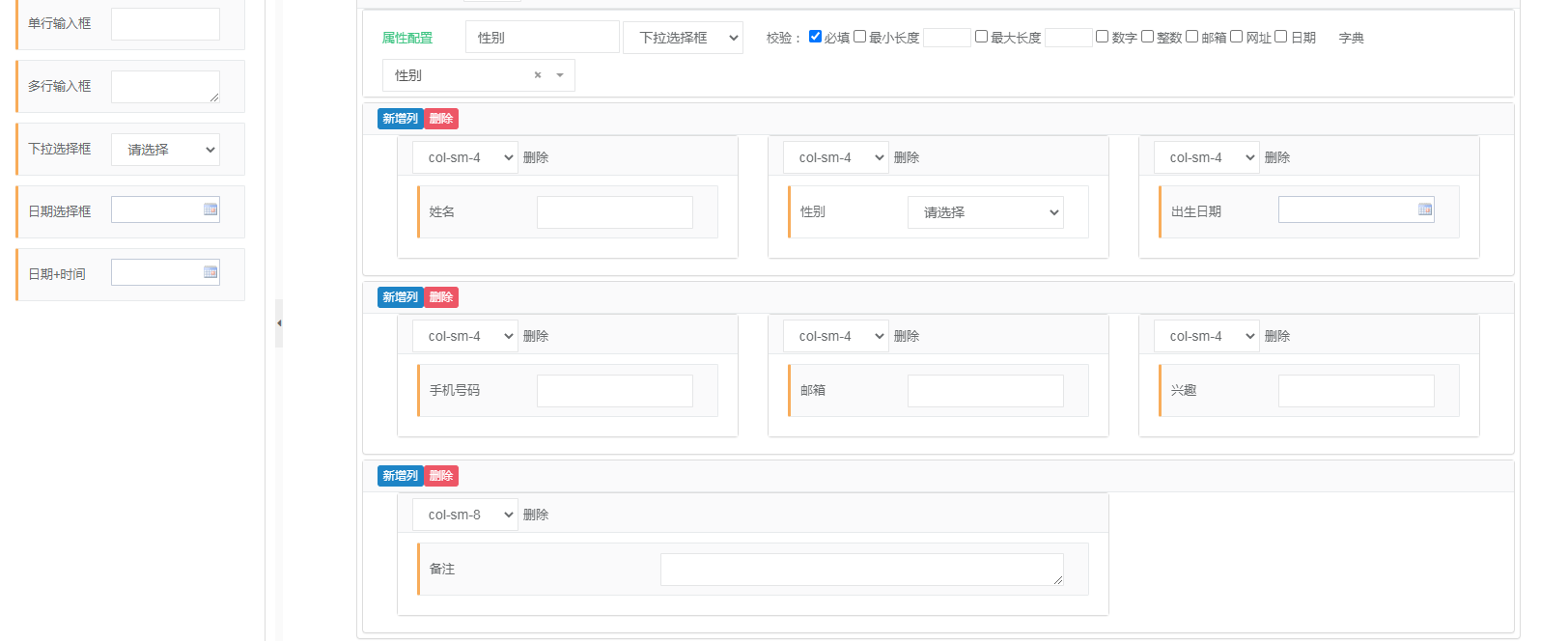
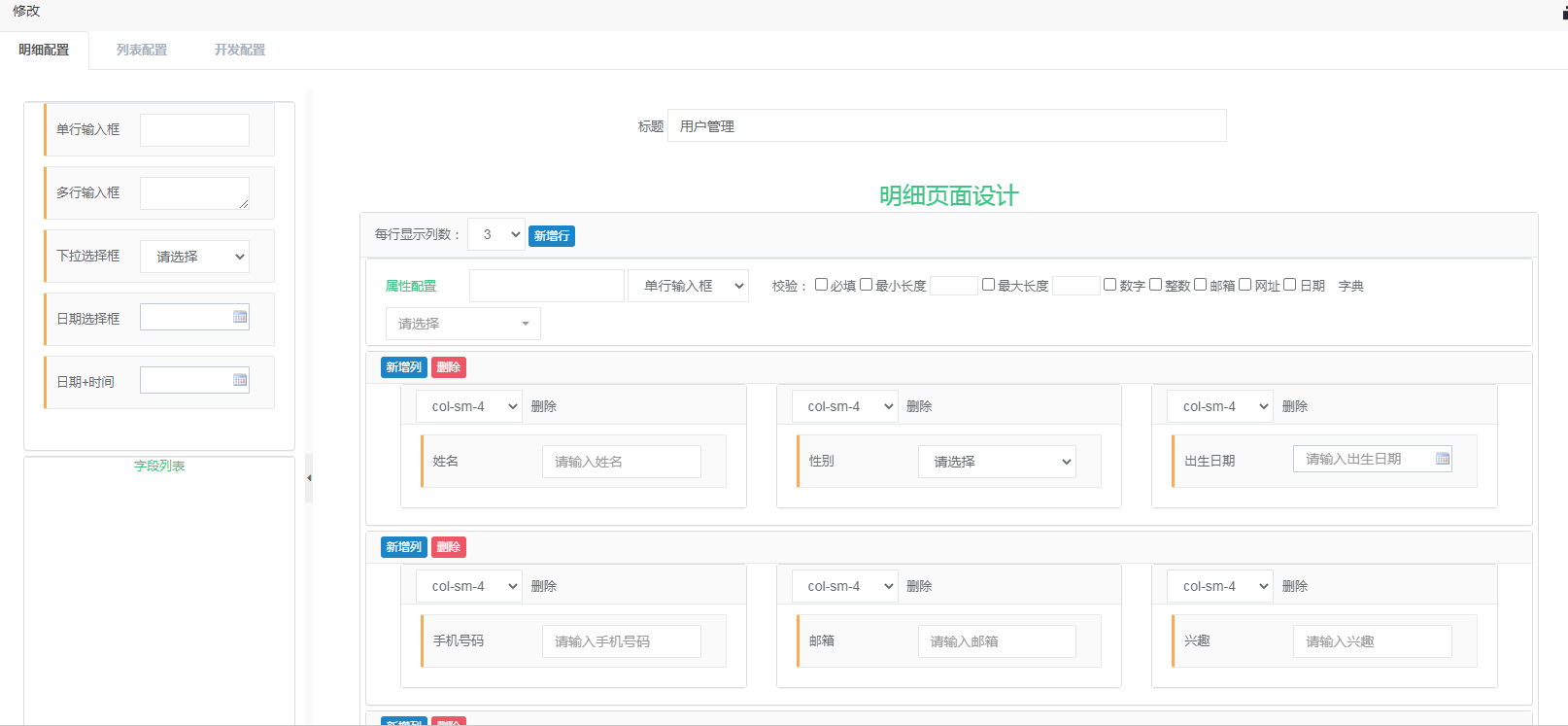
左侧为常用页面元素
右侧为明细页面设计,包括属性配置和布局设计
通过拖拽可以设计页面布局

这里以用户信息作为例子
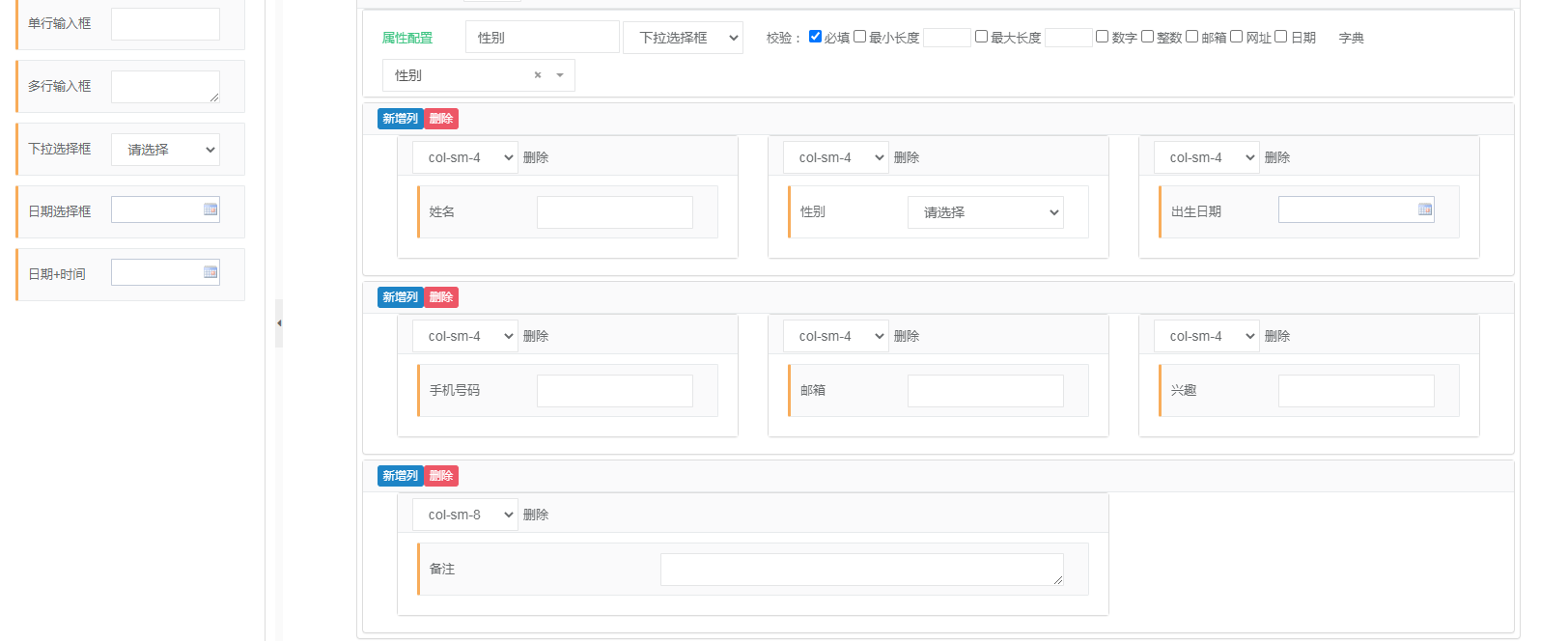
通过拖拽左侧元素到主页上,同事设置元素的属性,如注释,校验等

点击“确定”保存
可看到刚才新增的记录

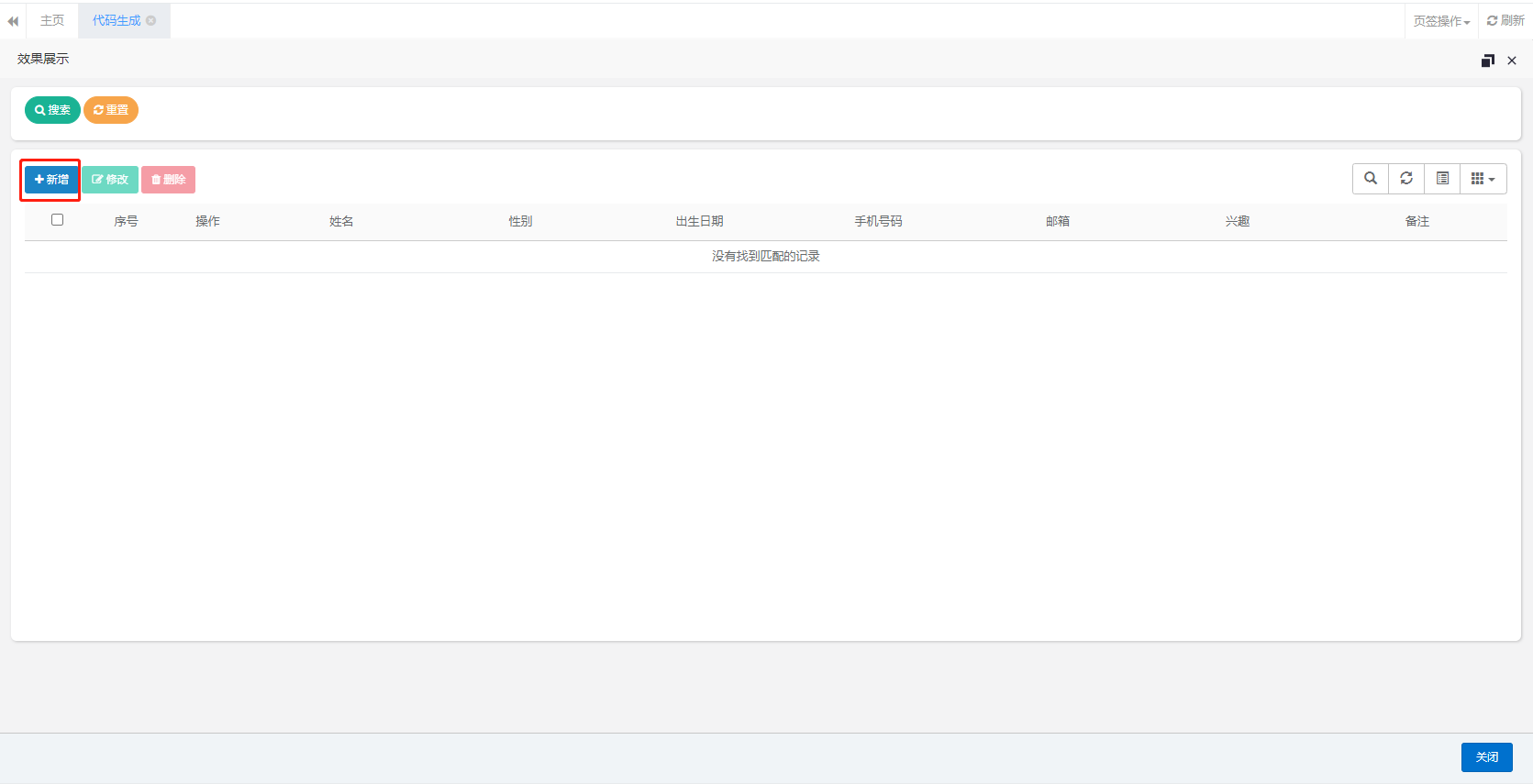
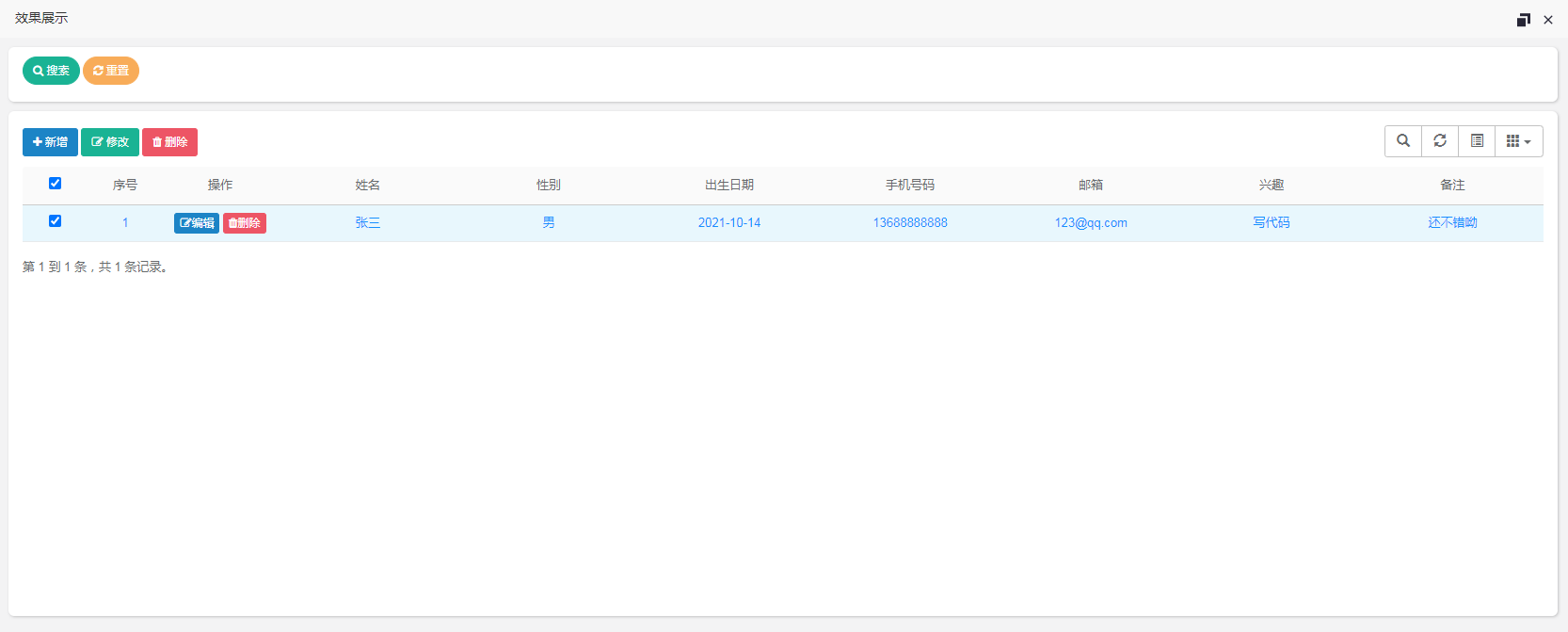
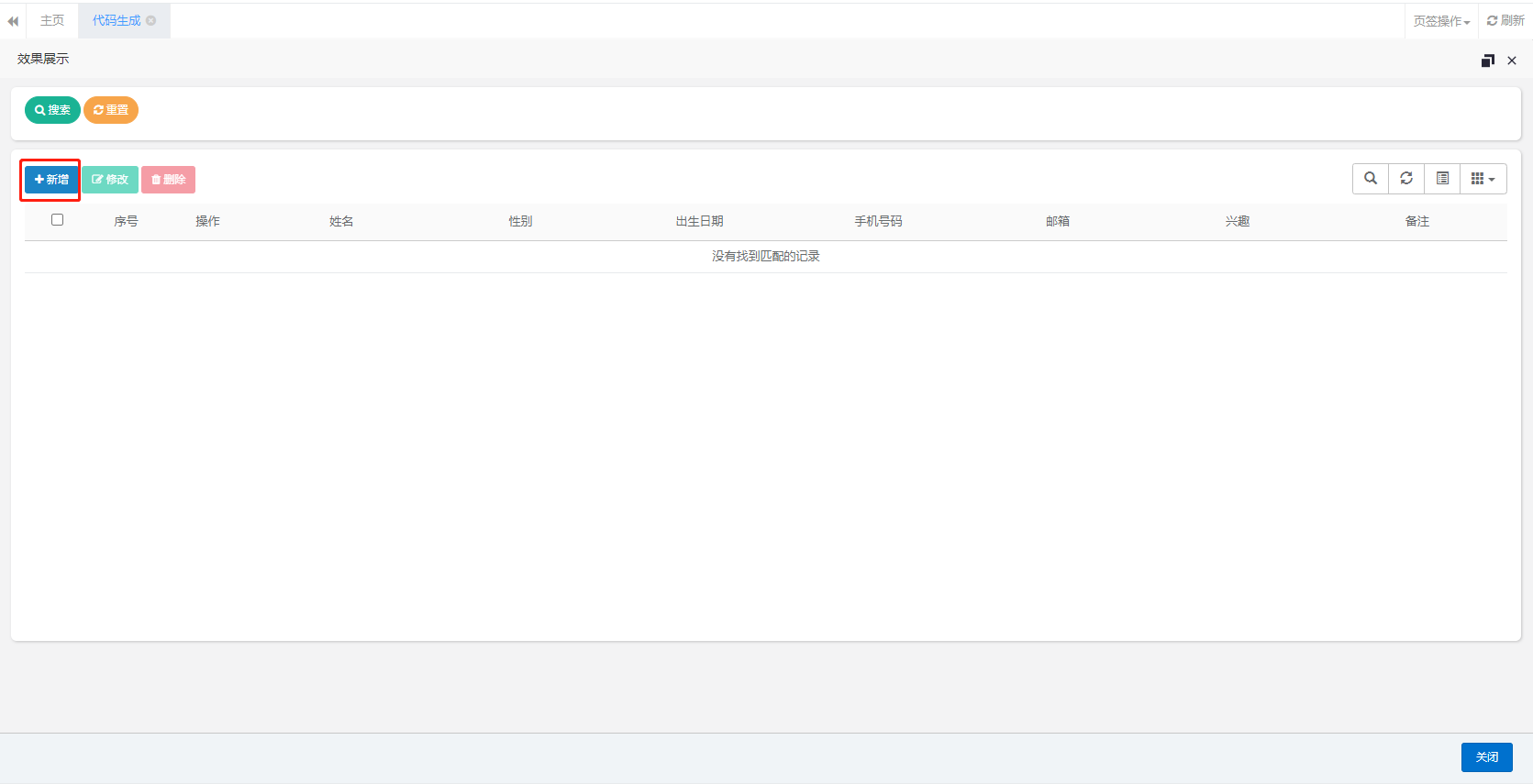
点击“展示”进入到用户信息列表

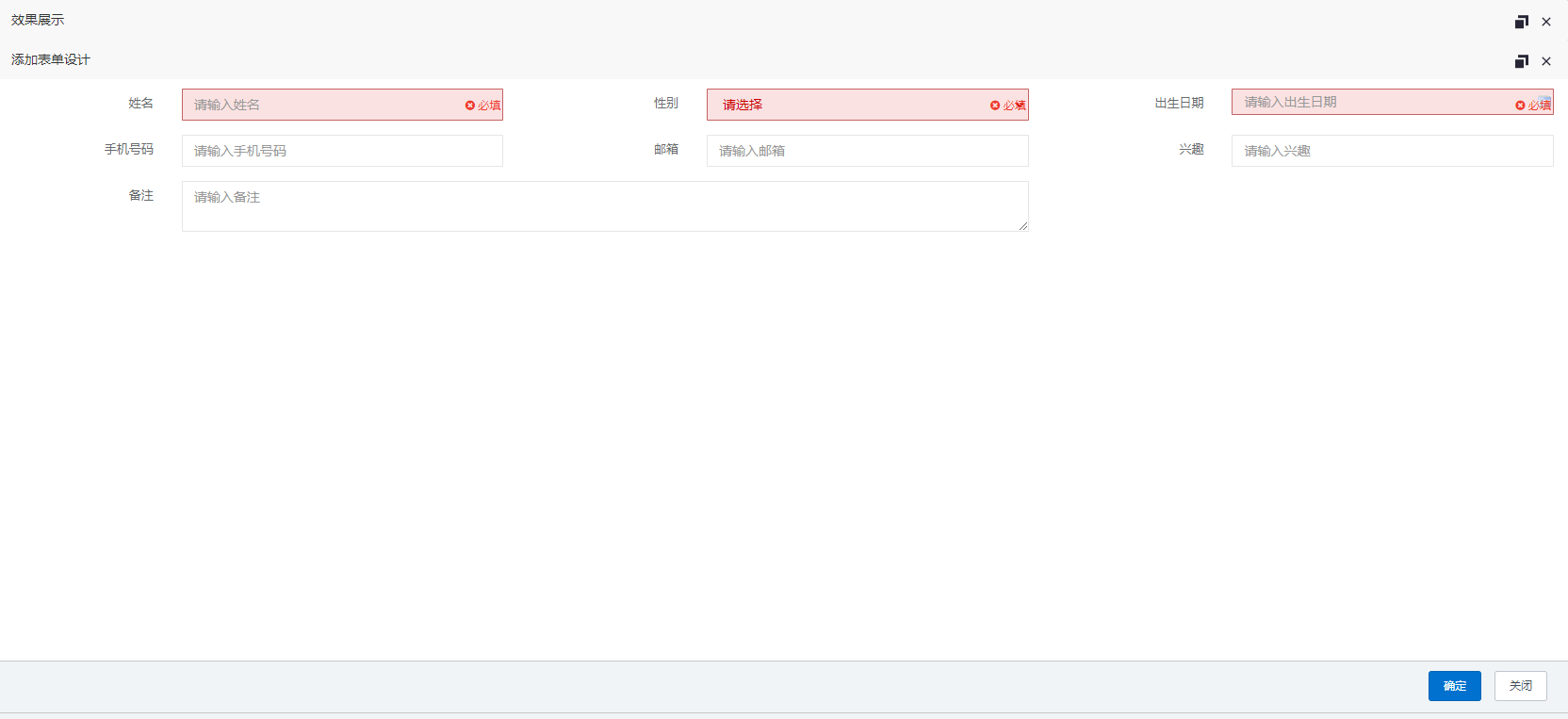
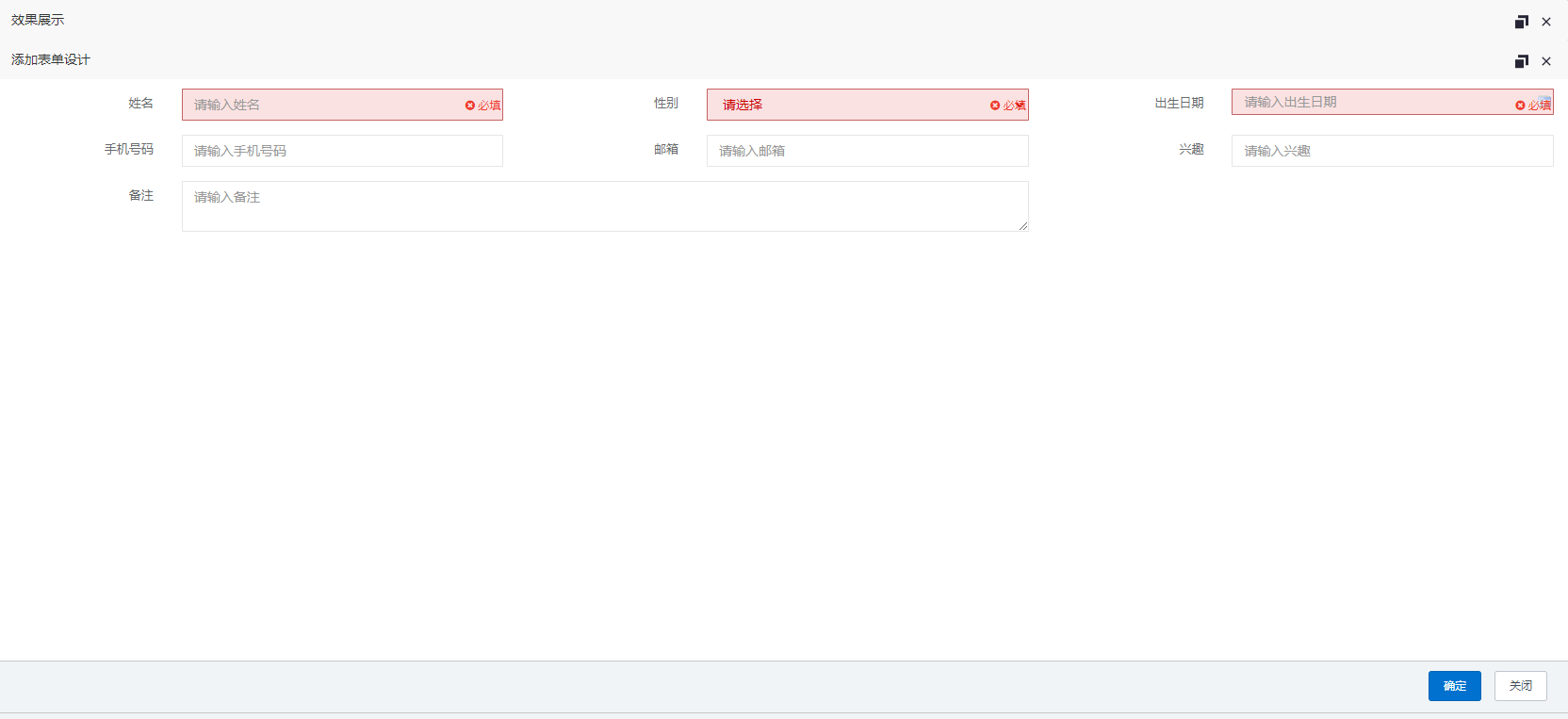
点击“添加”可进入到添加用户信息的页面
页面布局就按照刚才配置的显示,同时也能做简单的表单校验

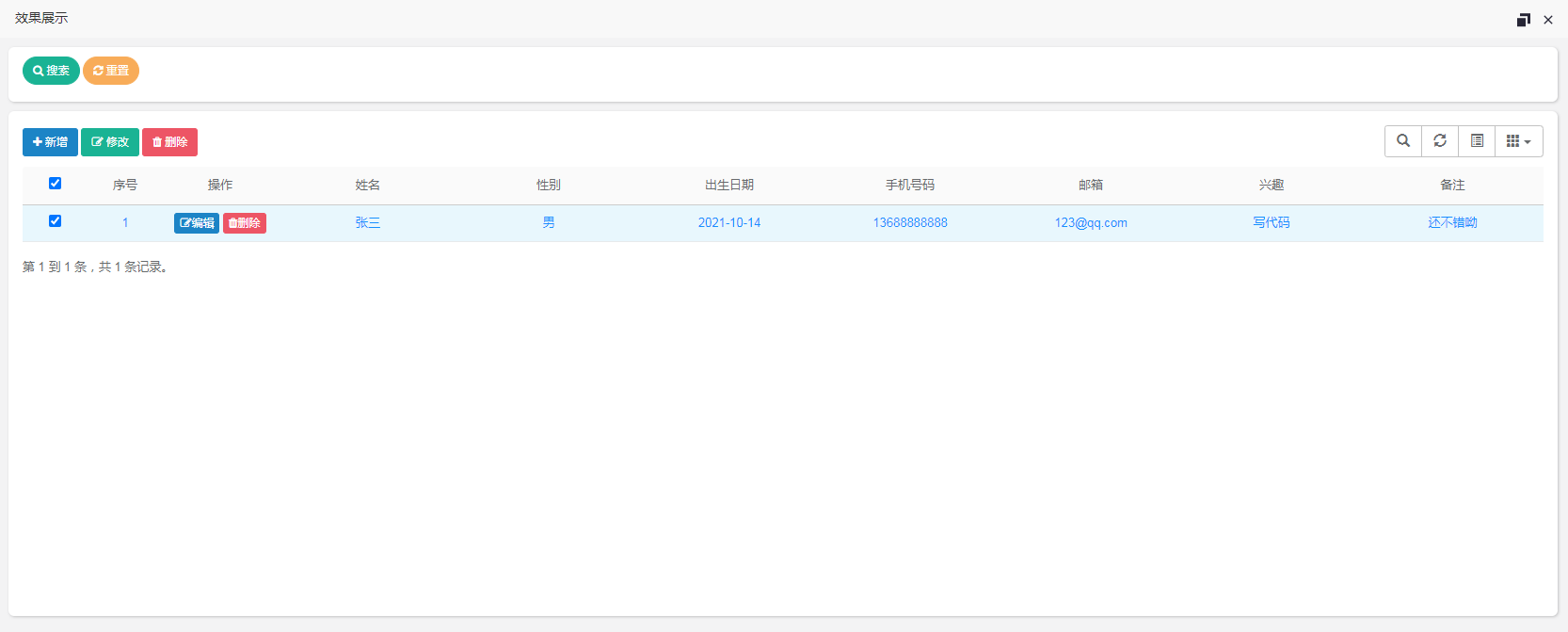
填写对应的用户信息,可以返回到列表页面

基本展示功能还是有的了
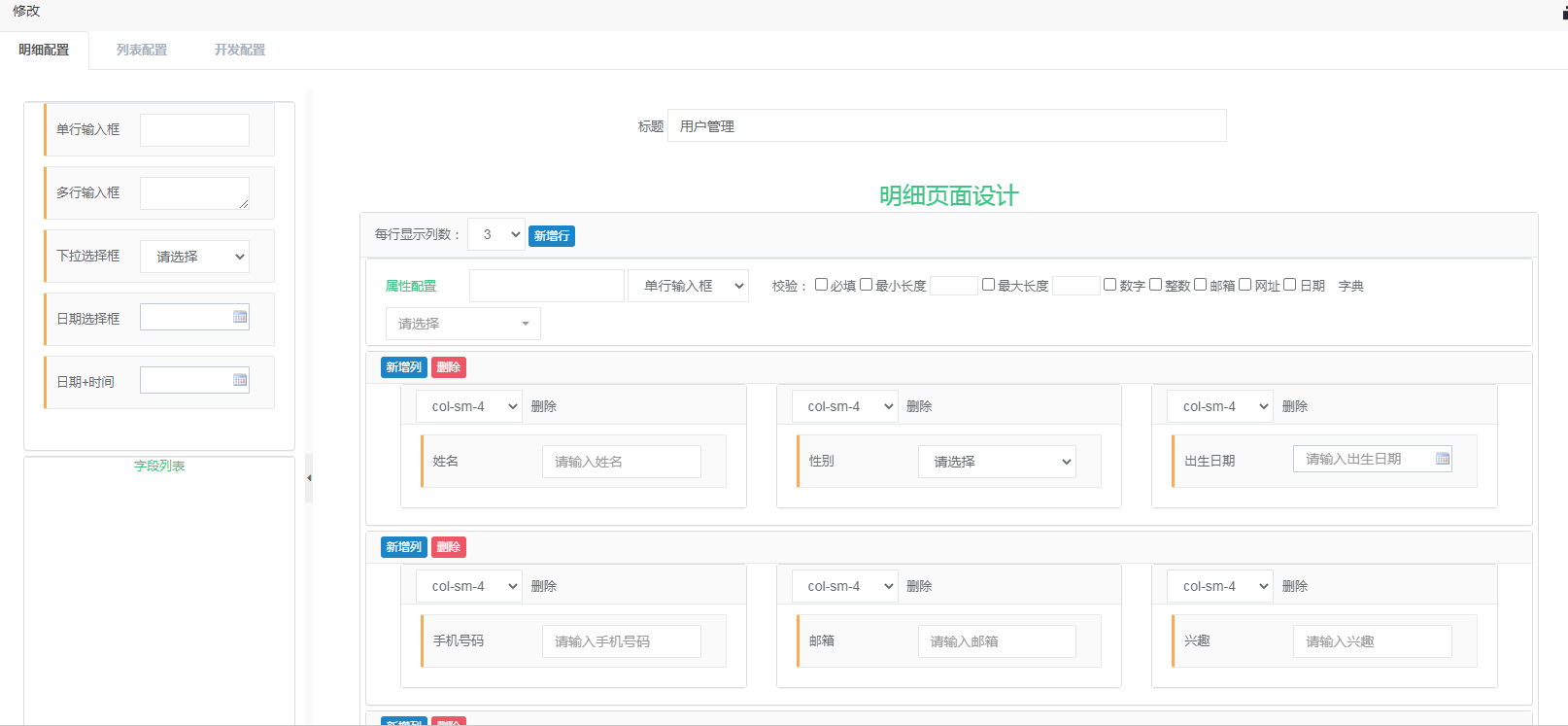
我们重新进入编辑页面,主要有下面3个配置
明细配置:就是配置页面详情的,和刚才新增时页面功能差不多,这里就不再多说了

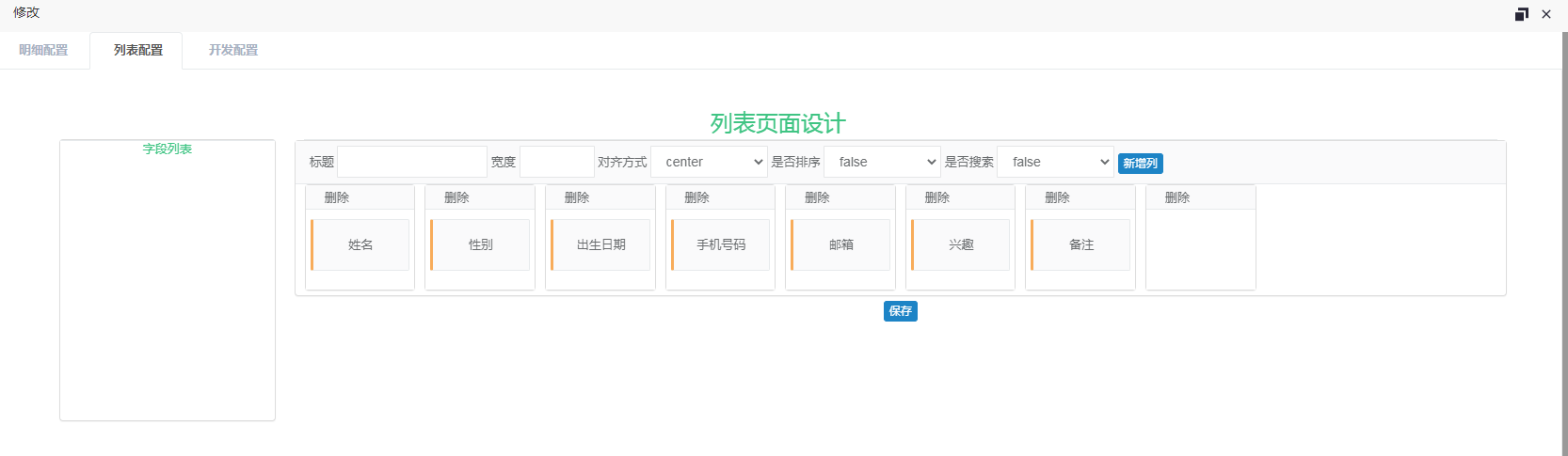
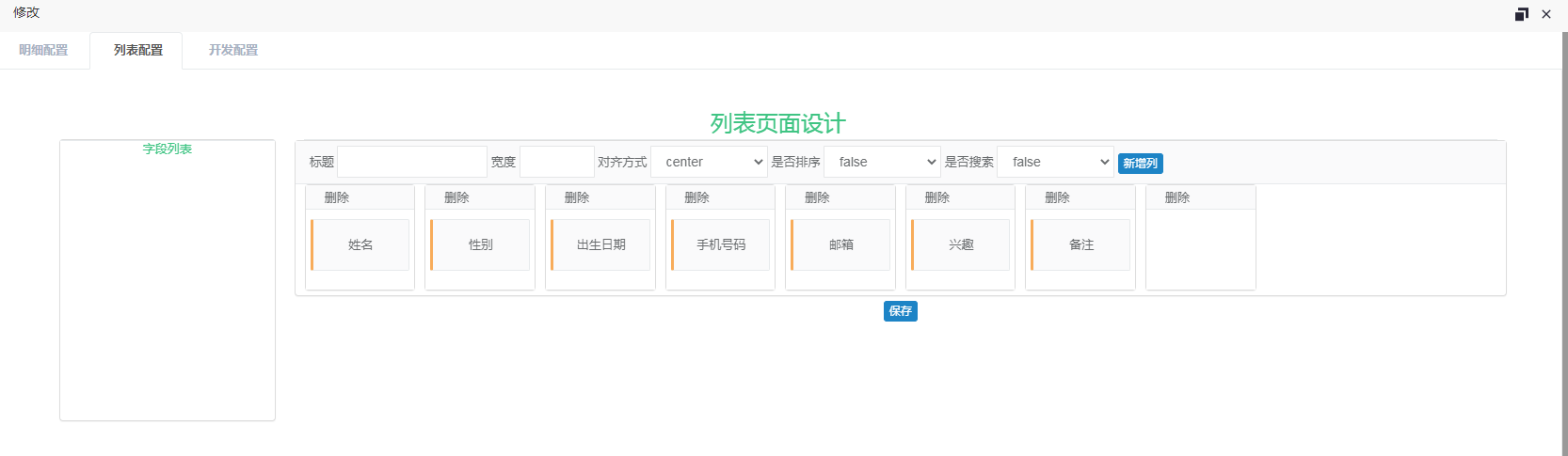
列表配置
主要是为了调整列表页面表格宽度、对齐方式、排序和搜索功能

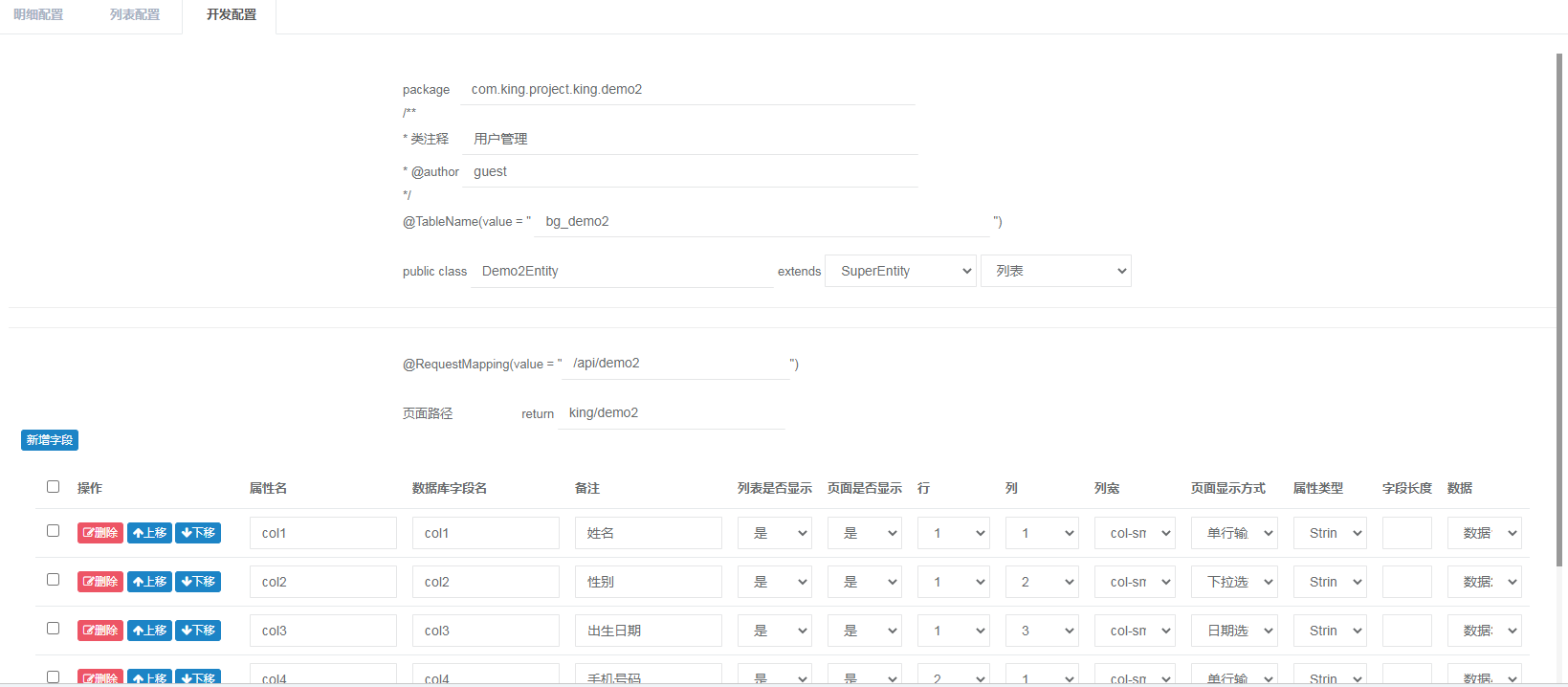
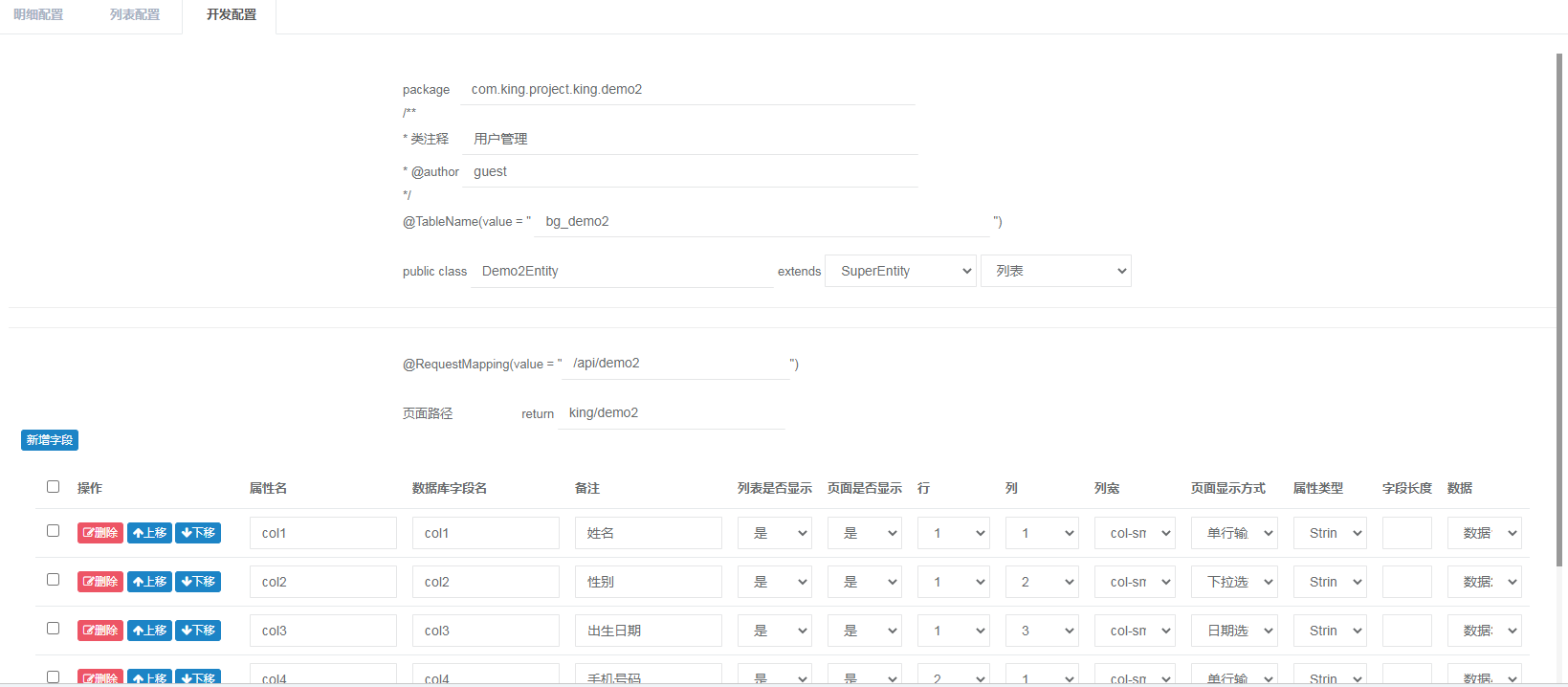
开发配置
这里主要是为了配置代码生成的属性的,如作者、表名、实体名、包路径、字段属性等

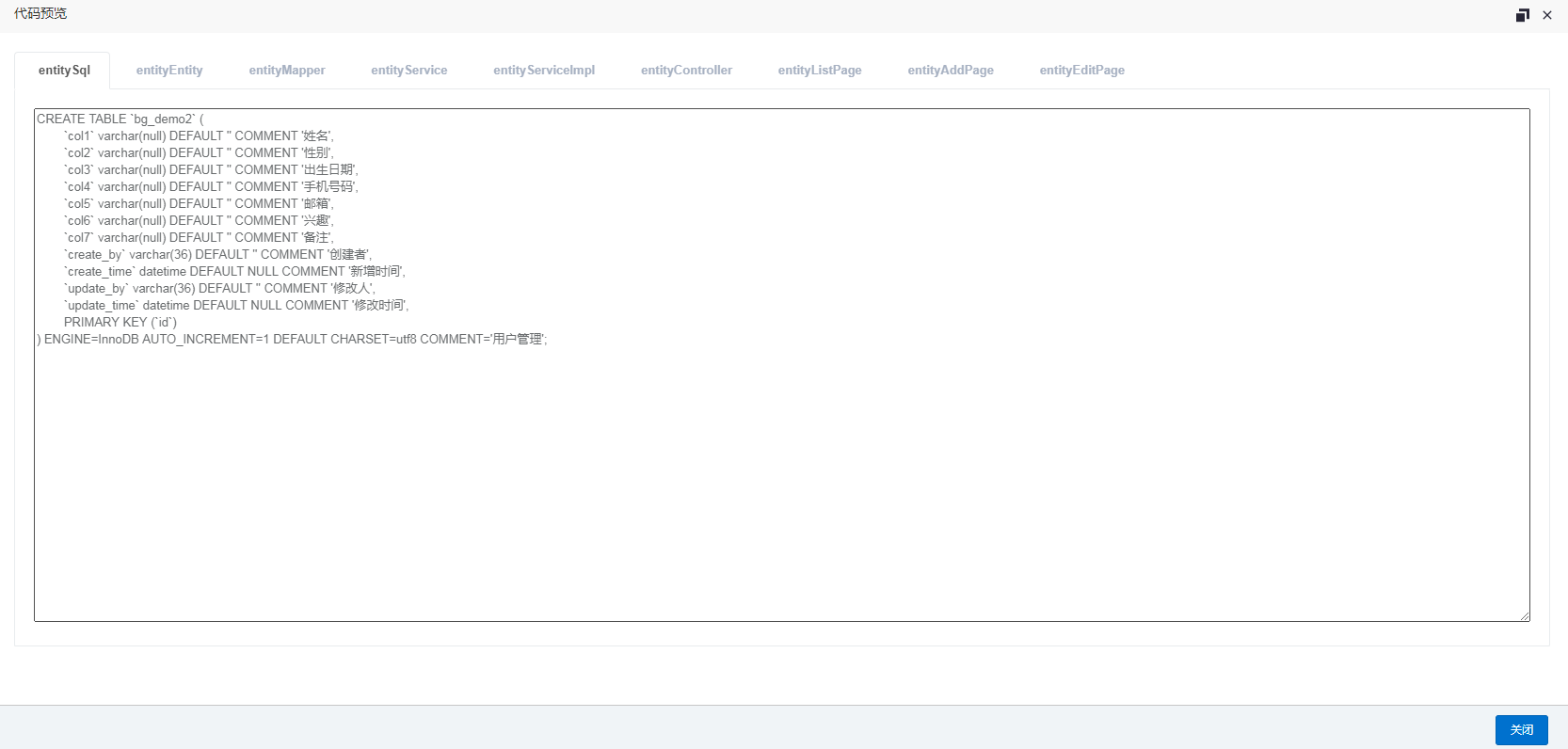
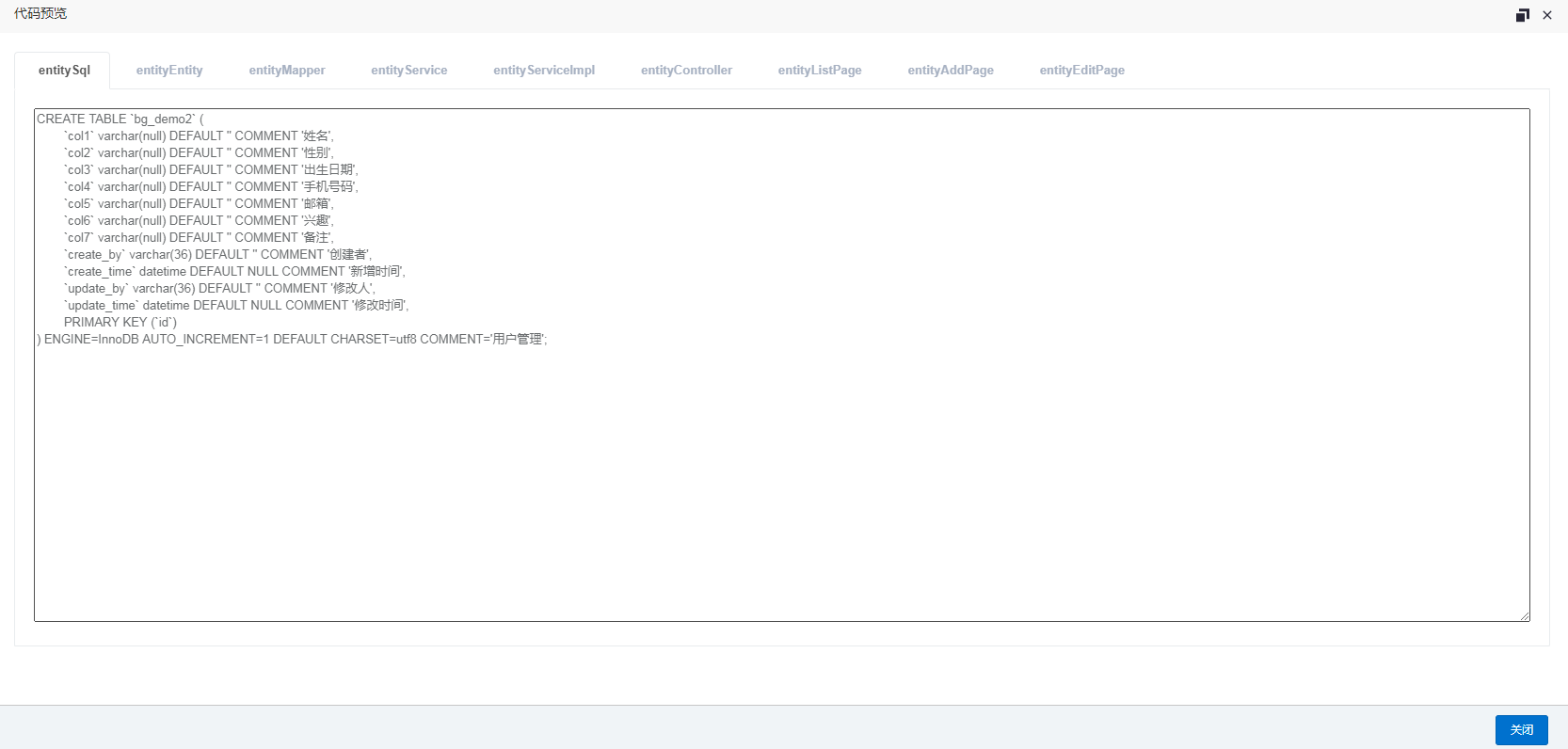
打开“代码”,可以生成对应的代码

至此,还是有些小问题需要修改和优化的,同时也希望在此基础上进行更多的扩展。
添加收藏

长按二维码打赏,你说多少就多少



















当前共有 9 条评论